Google Earth Engine - Hello World

Published on Sep 20, 2020 | Bikesh Bade | 2118 Views
Before jumping to the Google Earth Engine Coding, you should be familiar with the basic JavaScript syntax and its general coding style. In this, we are going to write the JavaScript in the Code editor to get familiar with the code editor and coding. For details on JavaScript with Google Earth Engine follow the Link
Hello World!
Time to write your first JavaScript for Earth Engine and explore Code Editor in your Chrome browser, go to code.earthengine.google.com and copy the following into the Code Editor
print('Hello World!');
Now let's explore coding and loading map with the following code into the Code Editor:
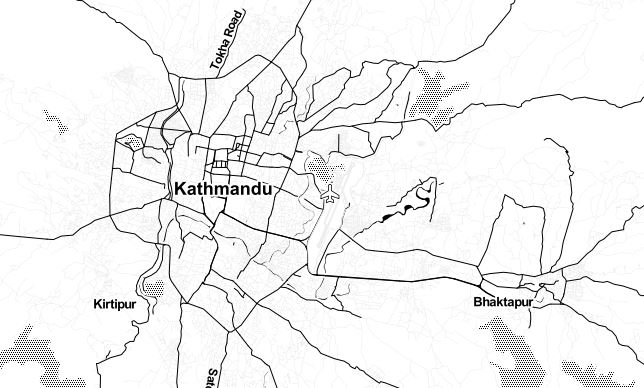
// Loading the SRTM90 Elevation Data var image = ee.Image('CGIAR/SRTM90_V4'); // Zoom to a location. Map.setCenter(85.45, 27.545, 9); // Center on the Kathmandu // Display the image on the map Map.addLayer(image, {min: 0, max: 9000}, 'custom visualization'); // Display the image on the map Map.addLayer(image, {min: 0, max: 9000, palette: ['blue', 'green', 'red']},'Elevation classified');
The first thing in the above snippet of code is the loading image with image constructor ee.Image() in which we provide the image string ID as documented in the Earth Engine data catalog. The second new part of this code is Map.setCenter(). This method on the Map object, which represents the Map display in the Code Editor, centers the map at the given longitude, latitude (in decimal degrees), and zoom level where 1 is zoomed out so that the map shows the entire Earth's surface. Larger numbers zoom in from there. The last line in the example says: use the Mapobject's addLayer() method to add an image to the map display in the Code Editor.Congratulations! You've created your first Earth Engine script.
Now that you know how to load and display an image, it's time to apply computation to it. For example, you can compute the slope of the terrain, bypassing the SRTM elevation image to the slope
// Apply an algorithm to an image. var slope = ee.Terrain.slope(image); // Display the result. Map.addLayer(slope, {min: 0, max :60}, 'slope');
Now let's compute the aspect of terrain bypassing the SRTM elevation image and display the map
// Get the aspect (in degrees). var aspect = ee.Terrain.aspect(image); // Convert to radians, compute the sin of the aspect. var Aspect = aspect.divide(180).multiply(Math.PI).sin(); // Display the result. Map.addLayer(Aspect, {min: -1, max: 1}, 'Aspect');